Изменение формы выделения
Рисунок 5.11. Изменение формы выделения
Предоставляется и возможность перемещения выделения. Для этого поместите курсор мыши внутри рамки (но не над центром вращения). Нажмите левую кнопку мыши и переместите рамку в нужное положение.
После того, как вы произведете все необходимые действия, необходимо приме нить их. Для этого нажмите клавишу Enter или дважды щелкните внутри рамки. Если вы не хотите применять изменения, нажмите клавишу Esc.
Если вы хотите точно управлять изменением выделенной области или вам необходимо повторить ранее выполненную операцию, воспользуйтесь панелью настройки. С ее помощью возможно выполнение практически всех преобразований, выполняемых при помощи мыши.
Рассмотрим элементы управления, находящиеся на панели настройки во время работы с командой Transform Selection (Трансформировать выделение). Слева расположен переключатель в виде девяти квадратов
Кнопки вызова инструментов работы
Рисунок 5.1. Кнопки вызова инструментов работы с выделенными областями изображений

Примечание 1
Примечание 1
Одно из основных назначений выделенных областей — копирование графических объектов. Для того чтобы скопировать выделенный фрагмент, используйте команду Edit > Сору (Правка > Копировать), комбинации клавиш Ctrl+C или Ctrl+Insert. Используя команду Edit > Cut (Правка > Вырезать) или комбинации клавиш Ctrl+Del и Ctrl+X, можно не скопировать, а вырезать фрагмент изображения, поместив его в буфер обмена. При помощи команды Edit > Paste (Правка > Вставить) вы можете вставить в изображение фрагмент из буфера обмена. Если текущий слой не пуст, то фрагмент будет помещен на новый слой. Для этой же цели можно использовать комбинации клавиш Ctrl+V или Shift+Insert. В меню Edit (Правка) и в контекстных меню изображения находятся еще несколько команд, позволяющих оперировать фрагментами изображений.
Adobe PhotoShop предоставляет пользователям набор инструментов для работы с выделениями. Доступ к ним осуществляется при помощи кнопок, расположенных в верхней части панели инструментов. Они показаны на Рисунок 5.1.
Рассмотрим эти инструменты подробнее. Первый и наиболее часто используемый инструмент Совет 1
Совет 1
Во многих случаях клавиша Shift используется для создания объектов правильной формы или для сохранения формы во время преобразований. Например, если при масштабировании объекта вы будете удерживать эту клавишу, то будут сохранены пропорции объекта. Это относится не только к Adobe PhotoShop, но и к другим программам.
Можно изменить действие инструмента Rectangular Marquee (Прямоугольное выделение). Для этого нажмите соответствующую кнопку на панели инструментов и удерживайте ее некоторое время. На экране появится меню выбора инструментов, изображенное на Рисунок 5.2.
Меню выбора инструментов для работы
Рисунок 5.4. Меню выбора инструментов для работы с выделением произвольной формы
Нажав Кнопку инструмента Lasso (Лассо) и подержав ее нажатой некоторое время, можно вызвать меню выбора инструментов работы с выделением произвольной формы. Оно показано на Рисунок 5.4.
Инструмент Polygonal Lasso (Многоугольное лассо) предназначен для построения выделения в виде многоугольника с прямыми гранями. Углы многоугольника определяются щелчками мыши. Для замыкания контура необходимо приблизить курсор к начальной точке (при этом форма курсора изменится) и щелкнуть мышью. Если, рисуя контур, удерживать клавишу Shift, то линии будут стро иться под углами, кратными 45°.
Наиболее интересный инструмент этой группы — Magnetic Lasso (Магнитное лассо). С его помощью можно быстро выделить объект, имеющий четкий контур. Для этого достаточно щелкнуть на границе объекта и вести курсор вдоль нее. При достижении начальной точки надо еще раз щелкнуть мышью. Клавиша Alt позволяет в процессе построения выделения временно перейти в режим многоугольного лассо, а щелчок мыши при нажатой клавише Ctrl приводит к немедленному замыканию выделения. Клавиша Shift позволяет автоматически строить выделение из отрезков прямых.
Совет 3
Совет 3
Опорные точки выделения создаются автоматически и позволяют изменять только что проведенную линию выделения, не затрагивая при этом линий, проведенных ранее. Вы можете ставить их вручную. Для этого достаточно во время обводки контура щелкнуть в нужной точке мышью.
Если вам потребуется выделить однотонный фрагмент изображения, по пробуйте воспользоваться инструментом Совет 4
Совет 4
Перемещать подобным образом фрагменты изображения можно при работе с практически всеми инструментами, имеющимися в Adobe PhotoShop. Если выделенная область отсутствует, то перемещается все изображение, находящееся на активном слое.
Клавиши Alt и Shift позволяют вычитать фрагменты из выделения или добавлять к нему новые участки. Для выполнения этой операции пользуйтесь инструментом, удерживая соответствующую клавишу нажатой. При вычитании фрагментов выделения рядом с курсором отображается знак «минус», при добавлении — «плюс». Если удерживать нажатыми Alt и Shift одновременно, то к выделенной области будет применяться операция «логическое И». Это значит, что после применения инструмента выделенной останется область, являющаяся пересечением изначально выделенного фрагмента и только что обведенного участка. Во время выполнения подобной операции рядом с курсором выводится значок «X». Все эти режимы вызываются при помощи кнопок, находящихся на панели настройки Совет 5
Совет 5
При помощи клавиатуры можно не только удалять выделение, но и вызывать его. Комбинация Ctrl+A позволяет выделить все изображение. При помощи комбинации Ctrt+Shift+O можно вызвать последнюю использовавшуюся выделенную область. В меню Select (Выделить) находятся аналогичные команды: Аll (Все), Deselect (Убрать выделение); Reselect (Восстановить выделение).
Инструменты, предназначенные для работы с выделениями, очень полезны. С помощью уже рассмотренных нами способов можно выделять объекты прямоугольной, эллиптической и более сложной формы, отделять объекты от фона (при помощи инструментов Magnetic Lasso (Магнитное лассо) или Magic Wand (Волшебная палочка)), перемещать их. Но во многих случаях их возможностей оказывается недостаточно. Тогда можно использовать более сложные средства.
Если вам требуется выделить на всем изображении однотонные пикселы, удобнее всего воспользоваться командой Select > Color Range... (Выделение > Цветовой диапазон). После ее вызова на экране появится окно управления, показанное на Рисунок 5.5.
Меню выбора инструментов используемых
Рисунок 5.2. Меню выбора инструментов, используемых для создания выделения заданной формы

Представленные в нем инструменты предназначены для создания выделения заданной формы, такой как прямоугольник, эллипс или линия.
Инструмент Elliptical Marquee (Эллиптическое выделение) подобен инструменту Rectangular Marquee (Прямоугольное выделение), но при его помощи можно выделять эллиптические области. При нажатой клавише Shift образуется выделение, имеющее форму правильного круга. Инструменты Single Row Marquee (Выделение одной строки) и Single Column Marquee (Выделение одного столбца) предназначены для выделения области в один пиксел высотой или шириной. На практике они используются редко.
Инструменты выделения можно настраивать, для этого служит панель настройки. Она изображена на Рисунок 5.3.
Окно документа до перехода в режим
Рисунок 5.6. Окно документа до перехода в режим Quick Mask (слева) и после него (справа)
Серый прямоугольник в центральной части изображения (в режиме Quick Mask (Быстрая маска)) — выделение, показанное в виде картинки. Для удобства работы изображение, определяющее выделение, отображается полупрозрачным. При этом сквозь него можно видеть изображение, содержащееся в документе. Перейдя в режим Quick Mask (Быстрая маска), вы можете редактировать «выделение» с использованием практически любых инструментов (в том числе инструментов выделения), команд и фильтров. Команды и фильтры действуют так же, как при работе с изображением в режиме Grayscale (Градации серого). Рисующие инструменты (кисть, карандаш, аэрограф и т. д.) позволяют добавлять к выделенной области новые участки или, наоборот, уменьшать размеры выделенной области. Для того чтобы расширить выделенную цветом зону, рисуйте черным цветом, для того чтобы ее уменьшить — белым. Рисование различными оттенками серого позволяет задавать частичное выделение пикселов.
Примечание 3
Примечание 3
Режим Quick Mask (Быстрая маска) является, по сути, аналогом режима Grayscale (Градации серого). Поэтому в нем для рисования доступны только цвета, являющиеся оттенками серого цвета.
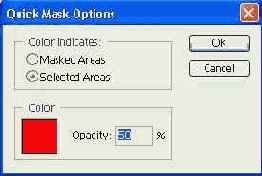
По умолчанию в режиме Quick Mask (Быстрая маска) выделение закрашивается красным цветом. Максимальная непрозрачность пикселов, отображающих выделение, устанавливается равной 50%. Вы можете изменить эти параметры. Для этого дважды щелкните мышью на кнопке входа в режим Quick Mask (Быстрая маска) или выхода из него. При этом на экране появится окно, показанное на Рисунок 5.7.
Окно документа до (слева) и после
Рисунок 5.8. Окно документа до (слева) и после (справа) выхода из режима QUICK Mask
Редактирование выделенных областей предоставляет богатые возможности для создания различных эффектов. Например, готовя выделенную область, к которой планируется применить какой-либо фильтр, можно легко контролировать степень выделения пикселов и тем самым управлять силой, с которой действие фильтра скажется на них.
Если перед вами встанет задача отделения от фона некоторого объекта, можно «закрасить» его в режиме Quick Mask (Быстрая маска). После перехода в нормальный режим будет образована выделенная область, точно повторяющая контуры объекта. Сам объект после этого может быть перемещен, скопирован или изменен. Можно инвертировать выделение и работать с фоном, не затрагивая объект.
Еще одна область применения режима быстрого редактирования масок — создание выделенных областей со сложным изменением степени выделенности пикселов. На Рисунок 5.9 приведен пример выполнения такой операции.
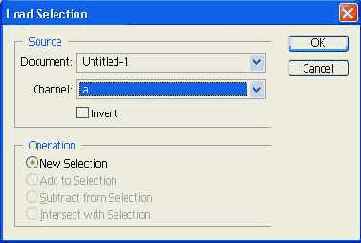
Окно команды Load Selection ...
Рисунок 5.14. Окно команды Load Selection...

New Selection (Новое выделение) — перед загрузкой выделения имеющиеся выделенные области очищаются. Этот переключатель установлен по умолчанию; Add to Selection (Добавить к выделению) — загружаемое выделение добавляется к уже существующему; Subtract from Selection (Вычесть из выделения) — загружаемое выделение вычитается из уже выделенной области; Intersect with Selection (Пересечение с выделением) — после загрузки выделенной окажется область, входящая и в загружаемое выделение, и в выделение, находившееся в окне до вызова команды.
Примечание 7
Примечание 7
Если текущий слой имеет маску (Layer mask), то вы можете при помощи команды Load Selection... (Загрузить выделение) преобразовать ее в выделенную область. Для этого из списка Channel (Канал) выберите пункт Layer N Mask (Маска слоя N).
После того, как вы подготовите выделенную область нужной формы, можно использовать ее для ограничения зоны действия инструментов, фильтров и команд. Это наиболее часто встречающееся использование выделения. Еще одна область применения выделенных областей — отделение фрагментов изображения от окружающего фона. Подобные действия часто требуется выполнять при подготовке коллажей, подборок фотографий и других подобных операциях. Например, вы можете выделить фрагмент изображения, отделить его от фона и перенести на прозрачный слой. После этого вам будет легко помещать этот объект на любой фон и в любое окружение.
На Рисунок 5.15 приведен пример такой операции.
В верхнем левом углу (Рисунок 5.15) показано исходное изображение. Выделим мяч. Для этого прежде всего надо построить выделенную область, повторяющую контур выбранного объекта. Воспользуемся инструментом Magic Wand (Волшебная палочка). Получаемое при этом выделение может иметь искажения и отклонения по краям. Исправить их можно при помощи режима Quick Mask (Быстрая маска). На Рисунок 5.15 (вверху справа) показано построенное выделение. Выделив объект, можно инвертировать выделение (при помощи команды Select > Inverse (Выделить > Инвертировать)) и, нажав клавишу Delete, удалить окружающий фон. Для удобства дальнейших операций перед удалением фона лучше поместить изображение на новый слой, например, скопировав слой текущий. Выделенный объект показан на Рисунок 5.15, внизу слева. Полученный в результате таких операций объект следует доработать. Дело в том, что на его краях остаются пикселы, частично окрашенные в цвет фона. При помещении такого объекта на фоне, имеющем оттенок, отличный от фона исходного изображения, вокруг объекта возникает ореол темных или светлых пикселов. Исправить этот недостаток можно при помощи команды Layer > Matting > Defringe... (Слой > Матирование > Обрезка краев). Она позволяет заменить расположенные на краях изображения пикселы, отличающиеся по цвету от основного цвета объекта, на пикселы, близкие к основному цвету. Вызвав команду, введите в появившемся на экране окне радиус зоны обработки. После обработки можно поместить объект на новый фон и применить к нему какие-либо эффекты. На Рисунок 5.15 внизу справа показан результат обработки изображения персика.
Окно команды Save Selection ...
Рисунок 5.12. Окно команды Save Selection...
Из списка Document (Документ) выберите имя файла (из числа открытых в данный момент), в котором будет сохранено выделение. Если вы выберите пункт New (Новый), то Photoshop создаст новый документ, в котором выделение будет сохранено в виде альфа-канала. Причем этот канал будет единственным. Из списка Channel (Канал) можно выбрать, в каком канале будет сохранено выделение. По умолчанию выбран пункт New (Новый) — выделение сохраняется в новом альфа-канале. При этом в поле Name (Имя) можно ввести название канала. Образованные таким образом каналы доступны при помощи палитры Channels (Каналы). Выбрав на ней нужный канал, вы можете редактировать его как обычное изображение. При этом будет изменено выделение, которое сохранено в канале. Вы также можете сохранить выделение в уже существующем канале (это возможно, если вы уже сохраняли выделенные области в этом документе). При этом становятся доступными переключатели, расположенные в нижней части окна:
Replace Channel (Заменить канал) — сохраняемое выделение замещает имеющийся канал. При сохранении выделения в новом канале этот переключатель имеет имя New Channel (Новый канал); Add to Channel (Добавить к каналу) — выделение добавляется к выбранному каналу; Subtract from Channel (Вычесть из канала) — выделение вычитается из канала; Intersect with Channel (Пересечение с каналом) — в канале будет сохранена область, принадлежащая одновременно и новому, и уже сохраняемому выделениям. Примечание 6
Примечание 6
Если вы не введете имя нового канала, то он получит имя вида AlphaN, где N — номер канала.
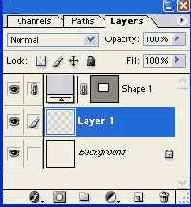
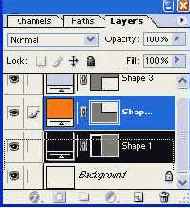
Список Channel (Канал), кроме уже перечисленных пунктов, содержит пункт Layer N Mask (Маска слоя N). При выборе этого пункта выделение будет сохранено в виде маски слоя номер N (невыделенные области будут скрыты). На Рисунок 5.13 показана панель Layers (Слои) с выделенной областью, сохраненной в виде маски слоя 1.
Окно настройки команды Color Range ...
Рисунок 5.5. Окно настройки команды Color Range...

В левой части окна находится уменьшенная копия изображения, отображающая само изображение или его выделенную область. Выделение производится путем задания образца цвета (при помощи «пипеток») и выбора разброса цвета выделяемых пикселов (при помощи ползунка Fussiness (Разброс), расположенного над копией изображения). При разбросе равном 0, выделяются только пикселы выбранного цвета. Если разброс равен 200, то выделенным окажется все изображение. При промежуточных значениях пикселы, имеющие выбранный цвет, выделяются полностью. Пикселы, цвет которых несколько отличается от выбранного, выделяются частично. Это значит, что все команды, фильтры и эффекты будут применяться к ним в зависимости от степени выделения.
Ниже копии изображения находятся два переключателя — Selection (Выделение) и Image (Изображение). Они указывают программе, что отображать в окне настройки команды — выделенную область изображения или само изображение.
В правой части окна находятся кнопки для вызова «пипеток» Совет 6
Совет 6

Щелкнув мышью на кнопке выбранной в данный момент «пипетки», вы можете вызвать на панель настроек список Sample Size (Размер образца). Он позволяет выбрать, будет ли образец цвета браться из указанной «пипеткой» точки, или же будет взят оттенок, усредненный по некоторой площади (3X3 или 5X5 пикселов).
Строить выделение можно не только на основе выбранных образцов цвета, но и при помощи предустановленных значений. Для того чтобы воспользоваться ими, выберите нужный пункт из разворачивающегося списка Select (Выделение). Пункт Selected Colors (Выбранные цвета) соответствует режиму выбора цветов, остальные пункты определяют некоторый цветовой диапазон. В зависимости от цветового режима, в котором находится изображение, набор доступных вариантов выделения может изменяться. При выборе фиксированного диапазона из списка ползунок Fussiness (Разброс) и «пипетки» становятся недоступными.
Процесс построения выделенной области можно наблюдать при помощи уменьшенного изображения в окне настройки (при установленном переключателе Selection (Выделение)). Из списка Selection Preview (Просмотр выделения) режим отображения будущего выделения выбирается непосредственно в окне документа. Это оказывается полезным при создании выделений сложной формы, но в большинстве случаев можно обойтись копией изображения, находящейся в окне команды. Доступны следующие режимы просмотра:
None (Нет) — выделение в окне документа не отображается. Этот режим используется по умолчанию; Grayscale (Оттенки серого) — в окне документа отображается монохромный альфа-канал, содержащий выделение. Черные участки соответствуют выделенным пикселам, белые — невыделенным, оттенки серого — выделенным частично; Black Mate (Матирование черным) — границы выделения обводятся черным цветом; White Mate (Матирование белым) — границы выделенной области обводятся белым; Quick Mask (Быстрая маска) — выделение выводится в режиме быстрого редактирования маски (выделенной области изображения).
СОВЕТ. Установив флажок Invert (Инвертировать), можно выделить пикселы, не попадающие в заданный диапазон оттенков.
После того, как вы завершите подбор оптимального цветового диапазона, нажмите кнопку ОК для применения команды. Отменить операцию можно, нажав кнопку Cancel (Отмена). Если вы нажмете и будете удерживать клавишу Alt, то кнопка Cancel (Отмена) сменится кнопкой Reset (Сброс). Нажав ее, можно вернуть настройки команды в исходное состояние.
Во время описания возможных способов предварительного просмотра выделенной области при использовании команды Color Range... (Цветовой диапазон...) был упомянут режим Quick Mask (Быстрая маска). С его помощью можно редактировать границы выделенной области так, как будто это — простое изображение. При этом используются все фильтры, команды и инструменты, которые применяются при работе с монохромными изображениями. Это предоставляет обширные возможности для выделения объектов сложной формы, а также для создания специальных эффектов.
Примечание 2
Примечание 2
Термин «маска» в данном случае обозначает пикселы, не относящиеся к выделенной области (спрятанные, замаскированные).
Сама возможность подобного «обращения» с выделенными пикселами определяется тем, что степень «выделенности» задается цветом пикселов в канале выделения — альфа-канале. Если пиксел в альфа-канале черный, то соответствующий пиксел изображения выделен, а если пиксел в альфа-канале белый, то соответствующий пиксел изображения не выделен. Промежуточные оттенки в альфа-канале (оттенки серого) определяют частичное выделение пиксела (эффект от всех команд, инструментов и фильтров проявляется для такого пиксела частично). Все рассмотренные ранее средства выделения областей изображения показывали пользователю лишь границу выбранного участка, скрывая альфа-канал. В режиме Quick Mask (Быстрая маска) граница выделения не отображается, зато альфа-канал выводится непосредственно в окне документа.
Так как альфа-канал может содержать оттенки, промежуточные между черным и белым цветами, то возникает проблема отображения границы выделенной области при работе в нормальном режиме. Она решена очень просто — привычная мерцающая граница проводится там, где яркость пикселов в альфа-канале переходит через значение 50%. То есть внутри границы оказываются пикселы, выделенные более чем на 50%. Если таких пикселов нет (выделение неполное и очень слабое), то граница выделения не отображается. При возникновении подобной ситуации на экран выводится предупреждение о том, что граница выделения не видна.
ВНИМАНИЕ. Если граница выделения не видна на экране, но само выделение присутствует, инст рументы, команды и фильтры будут применяться к пикселам изображения в соответствии со степенью «выделенности». Если такое выделение останется в документе после выполнения некоторых операций, то выполнение дальнейших действий может оказаться невозможным. Поэтому после использования выделения его следует снять (удалить).
Теперь рассмотрим работу в режиме быстрого редактирования выделения (Quick Mask). Для его активизации следует нажать кнопку, расположенную в нижней части панели инструментов
Окно настройки команды Extract ...
Рисунок 5.16. Окно настройки команды Extract...

Использовать это средство достаточно просто. Прежде всего, надо определить область, в которой будет производиться поиск границы объекта. Для этого иcпользуется инструмент Примечание 9
Примечание 9
Сочетание клавиш Ctrl+Z позволяет отменить последнее действие или вернуть послед нее отмененное действие.
После того, как вы выделите границу объекта, залейте «внутренность» объекта при помощи инструмента Fill (Заливка)
Окно настройки параметров режима Quick Mask
Рисунок 5.7. Окно настройки параметров режима Quick Mask

В зоне Color Indicates (Цвет показывает) можно установить, что будет показывать цветная заливка. При установке переключателя Masked Areas (Маска) цветом будут выделяться области, не вошедшие в выделение. Переключатель Selected Areas (Выделение) позволяет «покрасить» выделенный участок. Для практического применения этот режим более удобен, чем предыдущий. На Рисунок 5.6 показан пример работы с подкраской выделенной области.
Примечание 4
Примечание 4
Вид кнопки, служащей для перехода в режим Quick Mask (Быстрая маска), меняется в зависимости от установки этих переключателей. При подкраске замаскированных областей на ней отображается темный прямоугольник с белым кругом, а при подкраске выделенной области — белый прямоугольник и темный круг.
Щелкнув мышью на цветном квадрате, расположенном в зоне Color (Цвет), вы можете определить цвет, используемый для подкраски выделенной области. Это бывает полезным в тех случаях, когда используемый по умолчанию цвет мало выделяется на фоне изображения. Тут же, в поле Opacity (Непрозрачность), можно задать максимальную непрозрачность окраски выделенных (или замаскированных) областей. Максимальную непрозрачность имеют области, закрашиваемые в режиме Quick Mask (Быстрая маска) черным цветом. Места, закрашиваемые белым, полностью прозрачны.
После завершения «быстрого редактирования» выделенной области вы можете вернуться в нормальный режим работы программы. Для этого нажмите
Пример создания выделения сложной
Рисунок 5.9. Пример создания выделения сложной формы при помощи режима быстрого редактирования маски

Для того чтобы образовать рисунок с плавным изменением цвета, прежде всего зададим выделенную область нужной формы. Сделаем это в режиме Quick Mask (Быстрая маска) при помощи инструмента Gradient (Градиент). Результат этого действия показан на Рисунок 5.9, слева. После выхода из режима Quick Mask (Быстрая маска) будут образованы контуры этой области (см. Рисунок 5.9, в центре). Закрасим область при помощи инструмента Paintbrush (Кисть). Результат можно видеть на Рисунок 5.9, справа. Разумеется, это простейший пример выполнения действия такого рода. Выделение может быть «нарисовано» при помощи любого доступного средства. На заключительном этапе также может использоваться любой инструмент, команда или фильтр.
Совет 7
Совет 7
Подобные средства используются, например, для удаления некоторых частей изображения при создании различного рода коллажей. Определив выделенную область, нажмите клавишу Delete для ее очистки.
После того, как границы выделенной области определены, вы можете изменять их, используя встроенные в Adobe PhotoShop средства. Команды, которые понадобятся вам для этого, находятся в меню Select (Выделить).
Часто возникает необходимость «вывернуть» выделение на изнанку, то есть добиться того, чтобы выделенные области стали невыделенными, а невыделенные — выделенными. В этом случае можно использовать команду Inverse (Инвертировать).
Примечание 5
Примечание 5
Возможны и более сложные варианты. Например, можно перейти в режим Quick Mask (Быстрая маска), применить команду Image > Adjustments > Invert (Изображение > Настройки > Инвертировать), а затем вернуться в нормальный режим.
Если вам надо сгладить границы выделения, сделать их менее резкими, воспользуйтесь командой Feather... (Размытие...). После ее вызова на экране появится окно, в котором следует ввести радиус размытия краев выделенной области. Эта операция может оказаться полезной, например, для смягчения перехода от зоны действия инструмента или фильтра к незатронутой области. Можно применить эту команду для получения фрагментов изображения с плавным изменением прозрачности по краям. Выделив фрагмент и сгладив границы выделения, надо скопировать содержимое выделения в буфер обмена или инвертировать выделение и удалить все, кроме нужного объекта.
Команды Grow (Расширить) и Similar (Сходные пикселы) дают возможность расширить выделение на другие пикселы изображения, ориентируясь на их цвет. Команда Grow (Расширить) позволяет распространить выделение на пикселы, прилегающие к уже выделенным и имеющие сходный оттенок. Это похоже на инструмент Magic Wand (Волшебная палочка). Если вам необходимо распространить выделение на все пикселы изображения, имеющие оттенки, сходные с оттенками выделенных пикселов, используйте команду Similar (Сходные пикселы). Ее действие сходно с действием команды Color Range (Цветовой диапазон), но за основу для построения выделения берутся оттенки пикселов, уже содержащихся в выделенной области.
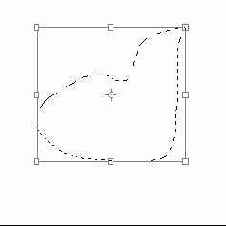
После того, как выделение создано, его геометрические размеры можно изменять вручную. Для этого используется команда Transform Selection (Трансформировать выделение). Она позволяет изменять высоту и ширину выделения, поворачивать его, наклонять и искажать. Эти операции можно выполнять двумя способами — в окне документа при помощи мыши или при помощи панели настроек. Первый способ обеспечивает большую наглядность и удобен для визуального подбора пропорций и размеров. Второй способ основан на вводе параметров в цифровом виде, что удобно для многократного повторения однотипных операций, а также для точной установки размеров выделенной области.
Сначала рассмотрим изменение параметров при помощи мыши. Во время трансформирования выделения в окне документа отображается специальная рамка. На ее границах и углах располагаются маркеры. Перемещение их мышью ведет к изменению формы и пропорции выделенной области. Вид окна документа во время выполнения этой операции показан на Рисунок 5.10.
Пример выделения объекта из окружающего фона
Рисунок 5.15. Пример выделения объекта из окружающего фона

Примечание 8
Примечание 8
Кроме команды Defringe... (Обрезать края...) в меню Layer > Matting (Слой > Матирование) содержатся команды Remove White Mate (Удалить белую кайму) и Remove Black Mate (Удалить черную кайму). С их помощью можно удалить светлый или темный ореол на границе объекта, находящегося на прозрачном слое.
Adobe PhotoShop содержит средство, позволяющее выполнять выделение объектов из изображения в полуавтоматическом режиме. Это команда Filter > Extract... (Фильтр > Выделить...) С ее помощью вы можете получить отделенный от фона объект без необходимости вручную строить выделение.
После вызова этой команды на экране появится окно настройки. Оно показано на Рисунок 5.16.
Трансформирование выделенной области
Рисунок 5.10. Трансформирование выделенной области

При наведении курсора мыши на маркеры
Вид панели настройки при работе
Рисунок 5.3. Вид панели настройки при работе с инструментом Rectangular Marquee

В поле Feather (Размытие) указывается, на сколько пикселов будет «размыто» выделение. Если это значение отлично от 0, то границы выделенной области будут нечеткими. При установленном флажке Anti-aliased (Сглаживание) скругленные границы выделения сглаживаются. Это делается для устранения «зазубрин». Из разворачивающегося списка Style (Стиль) вы можете выбрать режим построения выделения. Доступны три варианта:
Normal (Нормальный) — выделение полностью контролируется движением мыши; Constrained Aspect Ratio (Фиксированное соотношение сторон) — независимо от движения мыши поддерживается заданное соотношение размеров выделения по горизонтали и по вертикали. Числа, определяющие ширину и высоту выделенной области, вводятся в поля Width (Ширина) и Height (Высота); Fixed Size (Фиксированный размер) — выделенная область будет иметь заданные в полях Width (Ширина) и Height (Высота) размеры.Стили работают при работе с прямоугольным и эллиптическим выделением.
Совет 2
Совет 2
Стиль Constrained Aspect Ratio (Фиксированное соотношение сторон) оченьудобен, если требуется вырезать множество фрагментов одного размера из различных по размерам исходных изображений. В этом случае выделенные фрагменты легко масштабировать, приводя к нужным габаритам.
Еще одна группа инструментов предназначена для создания выделения про извольной формы. Главный из них (хотя и не самый нужный)
Выделение фрагментов изображения
Выделение фрагментов изображения
Очень часто при работе с графикой возникает необходимость выделить какую-либо часть изображения. Это может быть нужно для выборочного применения команды или фильтра, перемещения или удаления объектов, рисования в ограниченной области и многого другого. В этом уроке мы рассмотрим способы создания выделений различной формы, а также методы выделения фрагментов изображений.
Прежде всего следует сказать несколько слов о том, что представляет собой «выделение». Под этим термином понимают область изображения, отделенную от остальной картинки специальными методами. Выделенная область остается частью изображения (до оробой команды она не выносится на отдельный слой или в отдельный файл). Любые действия, обычно выполняемые над всем изображением, при наличии выделения выполняются только над пикселами, находящимися внутри него. В окне документа граница выделения отображается в виде переливающейся пунктирной линии.
В Adobe PhotoShop выделения задаются с помощью так называемых альфа-каналов. Альфа-канал — это самостоятельное монохромное изображение, содержащее до 256 градаций яркости и имеющее размер равный размеру изображения. Таким образом, каждой точке обычной картинки при создании выделенной области ставится в соответствие точка в альфа-канале. Цвет этой точки определяет степень «выделенности» точки обычного изображения. Черный обозначает полное выделение (100%), белый — отсутствие выделения (0%), оттенки серого — промежуточные степени. Например, если точка в альфа-канале имеет цвет 50% черного, то точка на изображении будет выделена на 50%. Это значит, что все применяемые к ней операции будут ослаблены на 50%. К точкам, выделенным на 100%, все действия применяются в полной мере. К невыделенным точкам (белый цвет в альфа-канале) команды и эффекты не применяются. Такое представление о выделении участков изображения позволяет редактировать выделение как обычное изображение. При этом можно использовать практически все инструменты, фильтры и команды. Работа в этом режиме будет рассмотрена несколько позже. Начнем рассмотрение работы с выделенными областями изображения с самых простых приемов.
После того, как вы сохраните
Рисунок 5.13. Выделенная область, сохраненная в виде маски слоя 1

После того, как вы сохраните выделение в файле, его можно будет в любой момент загрузить и использовать в работе. Для этого вызовите команду Select > Load Selection... (Выделить > Загрузить выделение...). При этом на экране появится окно настройки, показанное на Рисунок 5.14.
Из списка Channel (Канал) выберите альфа-канал, содержащий нужную выделенную область. Если вы установите флажок Invert (Инвертировать), то выделение будет загружено в инвертированном (негативном) виде. При работе на любом слое, кроме фона, в списке каналов присутствует пункт вида Layer N Transparency (Прозрачность слоя N). Выбрав этот пункт, вы можете выделить непрозрачные области слоя.
В том случае, когда документ уже содержит выделенную область, с загружаемым выделением можно производить некоторые дополнительные операции. Для этого используйте переключатели, находящиеся в зоне Operation (Операция):
Дизайнеры набираются опыта меняется
Рисунок 6.4. Дизайнеры набираются опыта, меняется и сам подход к оформлению страницы — внешний вид ставят на первое место

Готовя оформление сайта, нельзя забывать и о его функциональности. Так как сайт является «лицом» системы, обращенным к пользователю, разработчикам приходится кроме эстетики задумываться еще и об удобстве работы. С одной стороны, сайт должен привлечь пользователя, не дать ему заскучать и помочь найти необходимую информацию. С другой стороны, для организации взаимодействия с пользователем необходимо получить от него требуемые сведения (в простейшем случае пользователю предлагается щелкнуть по одной из расположенных на странице ссылок). Дизайн сайта должен указывать пользователю путь к нужному разделу, а не служить своеобразным лабиринтом, сквозь который надо «продираться», тратя на это лишнее время.
В большинстве случаев графические элементы строятся на основе трех компонентов: готовых фотографий, текста и графики, нарисованной самим дизайнером. Каждая из этих частей позволяет наполнить элемент страницы определенным содержанием.
Использование фотоизображений помогает разнообразить внешний вид сайта, насыщает его мелкими деталями, делает страницы более интересными и приятными для глаз. Реалистичность, вносимая фотоизображениями в оформление сайта, незаметно для человека привлекает внимание, заставляет определять, что именно изображено на картинке, позволяет отвлечься от работы и немного отдохнуть. Работая с таким сайтом, пользователь не испытывает скуки. Однако следует помнить, что загружать людей информацией можно до некоторого предела. Если страница содержит информацию, подразумевающую обдумывание (деловые или научные документы, числовые данные), то графика может отрицательно сказаться на работоспособности пользователя.
Фотографии могут использоваться в оформлении web-сайтов несколькими способами. Самый простой и естественный метод — непосредственное размещение фотографии на странице. Этот способ чаще всего используется для создания виртуальных выставок и фотогалерей. Если вы хотите разместить на своей домашней страничке небольшой фотоальбом, то, скорее всего, вам следует просто поместить изображения в тексте. Перед размещением изображений на сервере можно провести необходимую обработку (коррекцию). При использовании такого подхода возникает проблема роста объема загружаемой информации. Дело в том, что фотографии, особенно представленные в хорошем качестве, обычно имеют большой объем. Использование сжатых форматов (таких как JPEG) позволяет уменьшить объем файлов, но всегда приходится выбирать между дополнительным объемом файла или снижением качества при сжатии.
ВНИМАНИЕ. Для хранения и представления на сайте фотографий и иной многоцветной графики в большинстве случаев следует использовать формат JPEG. Для таких данных он позволяет достичь значительно большего сжатия и лучшего качества, чем GIF или PNG.
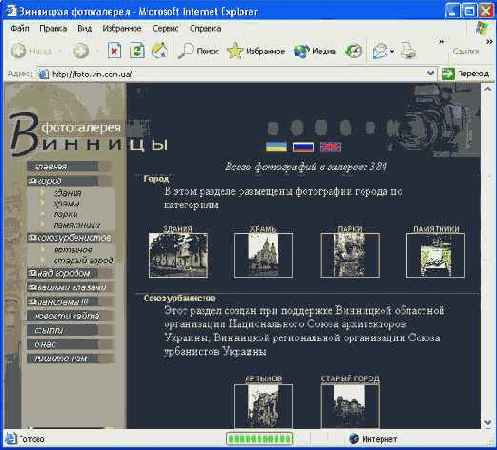
Для решения этой проблемы используется простой прием — в тексте страницы размещаются уменьшенные копии изображений (в англоязычных книгах и программах их часто называют thumbnails — от слова thumbnail — ноготь большого пальца). Эти изображения используются в качестве ссылок на изображения полного размера, сохраненные с хорошим качеством. Уменьшенные копии можно сохранять с высокими степенями сжатия, так как от них чаще всего не требуется высокого качества изображения. Они призваны дать пользователю только представление об основном изображении. Так как сама фотография может иметь значительный размер, стоит указывать рядом со ссылками размер основных изображений. Это позволит пользователю оценить приблизительное время загрузки файла на его компьютер. Пример страницы, выполненной с использованием уменьшенных копий изображений, приведен на Рисунок 6.5.
Для ускорения загрузки фотогалерей
Рисунок 6.5. Для ускорения загрузки фотогалерей и выставок удобно использовать уменьшенные копии представленных изображений

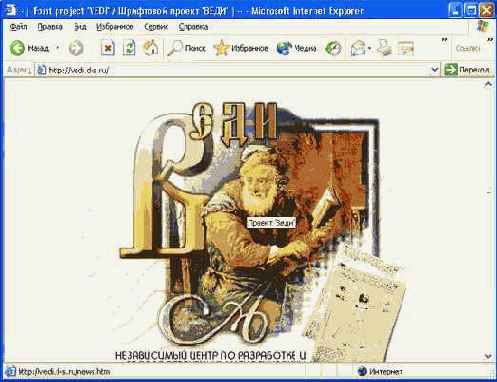
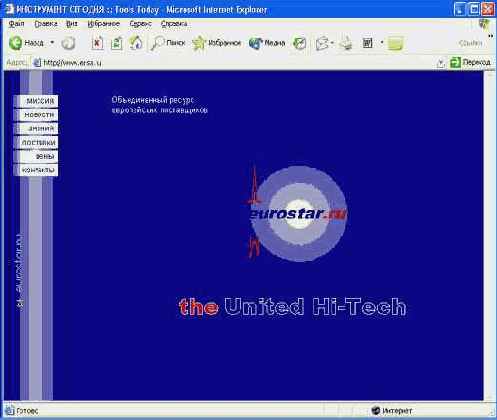
Часто фотографии используются не самостоятельно, а в виде коллажей и композиций. Такая композиция может использоваться, например, в качестве заставок сайтов, размещаемых на начальных страницах. Для изготовления композиции могут использоваться как фотоизображения, так и отсканированные или нарисованные самим дизайнером фрагменты. Типичный пример такого использования фотографий приведен на Рисунок 6.6.
В данном случае на заставке сайта используются сканированные (изображение художника) и нарисованные (логотип сайта, фон) изображения. При подготовке таких композиций часто используются текстовые элементы, выполненные с использованием разнообразных шрифтов. На Рисунок 6.6 используется текстовый логотип сайта и нарисованная надпись, поясняющая направление деятельности.
Еще одно направление использования фотографий — изготовление миниатюрных элементов, например, маркеров списков и небольших заголовков. Однако при уменьшении предметы, изображенные на фотографии, могут стать неузнаваемыми. Поэтому изображения с множеством мелких деталей в таких целях использовать практически бесполезно. Изображенный на фотографии объект должен быть крупным и контрастным.
Подготовка элементов на основе фотоизображений обычно заключается в открытии нужных исходных файлов, копировании из них нужных фрагментов изображения в виде слоев в один файл и в удалении ненужных частей изображений. Выделение нужных и ненужных частей производится при помощи описанных в прошлом уроке средств выделения. Там же была описана процедура извлечения отдельных фрагментов изображения. Придание фрагментам нужной формы производится либо при помощи инструментов (например, при помощи инструмента Eraser (Стирательная резинка)), либо при помощи выделений. Выделенные фрагменты можно удалять (выделяя их и нажимая клавишу Delete) или трансформировать. Трансформирование изображения может быть выполнено при помощи команды Edit > Free Transform (Правка > Свободное трансформирование). Она позволяет изменять форму изображения и его пропорции. Из меню Edit > Transform... (Правка > Трансформирование...) можно выбрать команду для исполнения какого-либо преобразования с точным заданием параметров. Возможно простое масштабирование без искажений (это, наверное, наиболее полезная функция этой команды). Действие команды Edit > Free Transform (Правка > Свободное трансформирование) аналогично команде Select > Transform Selection (Выделение > Трансформировать выделение). Только трансформируется не само выделение, а заключенное в нем изображение. Если выделение отсутствует, то трансформируется активный в настоящий момент слой (если этот слой не является фоновым). В подменю Edit > Transform (Правка > Трансформировать) содержатся команды, позволяющие трансформировать выделенный объект путем ввода числовых значений. Это удобно в тех случаях, когда операция должна быть выполнена очень точно или когда одну операцию требуется повторить несколько раз. Команда Edit > Transform > Again... (Правка > Трансформировать > Повторить...) позволяет повторить последнюю выполненную операцию трансформирования.
Эффекты отображаются на палитре Layers
Рисунок 6.18. Эффекты отображаются на палитре Layers

Эффекты отображаются в виде слоев, связанных со слоем, содержащим изображение. Щелчок мышью на стрелке, изображенной на символе Совет 4
Совет 4
Щелкнув мышью на слое, отображающем эффект, или на символе «f», находящемся на значке слоя, вы можете вызвать на экран окно настройки слоевых эффектов. Еще один способ получить доступ к эффектам — вызвать щелчком правой кнопки мыши контекстное меню символа «f». Аналогичные команды находятся в меню Layer > Layer Style... (Слой > Слоевые эффекты).
Применив к слою эффект, вы можете изменять его, а также сохранять, копировать эффекты из слоя в слой или удалять их. Процедура изменения эффекта ничем не отличается от первоначальной настройки. Если в окне настройки вы будете удерживать нажатой клавишу Alt, то кнопка Cancel (Отмена) будет заменена кнопкой Reset (Сброс), которая позволит восстановить значения параметров, принятые по умолчанию. Сохранить набор эффектов можно при помощи кнопки New Style (Новый стиль).
В контекстном меню символа эффектов или любого из слоев-эффектов (Рисунок 6.19) находятся команды управления слоями.
Контекстное меню слояэффекта
Рисунок 6.19. Контекстное меню слоя-эффекта

Из этого меню вызывается окно управления эффектами. Кроме того, можно копировать эффекты между слоями. Для этого служат команды Copy Layer Style (Копировать стиль слоя) и Paste Layer Effects (Вставить стиль слоя). Команда Paste Layer Style to Linked (Вставить стиль в связанные слои) позволяет вставить заранее скопированный стиль в группу связанных слоев.
Примечание 9
Примечание 9
Связать слои можно, щелкая мышью на квадратах, расположенных на палитре Layers (Слои) рядом с символом отображения слоя (глазом).
При помощи команды Clear Layer Style (Очистить стиль слоя) вы можете убрать все слоевые эффекты.
В контекстном меню слоя-эффекта есть еще несколько полезных команд. С помощью команды Create Layer (Создать слой) можно преобразовать слой-эффект в обычный слой. Команды Hide All Effects (Скрыть все эффекты) и Show All Effects (Показать все эффекты) позволяют убрать эффекты с экрана и вернуть их назад. Настройки эффектов при этом не изменяются. Вы можете управлять общими настройками освещения для эффектов с помощью пункта Global Light (Общее освещение). Последняя команда этого меню — Scale Effects (Масштабировать эффекты). Она позволяет изменять размеры теней и других эффектов без рабо ты с окном настроек эффектов. Достаточно указать масштаб в специальном окне. Последнее, о чем стоит сказать, рассматривая подготовку графических элементов страниц, — особенности применения эффектов и фильтров к небольшим объектам. Так как речь идет о растровой графике, возможности применения к той или иной группе пикселов (графическому объекту) фильтра ограничивается размерами этой группы. В самом деле, если объект маленький, то результат применения фильтра может «не поместиться» в его пределах. Возможен вариант, при котором фильтр честно выполнит свою работу, но из-за небольших габаритов объекта результат просто не будет заметен. Это вызвано тем, что многие фильтры при работе учитывают размеры изображения и в соответствии с ними уменьшают или увеличивают силу своего воздействия.
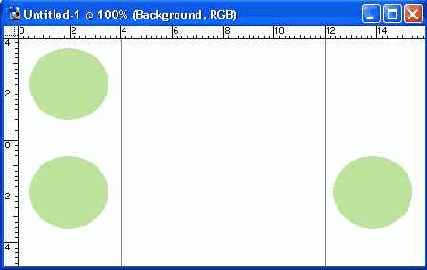
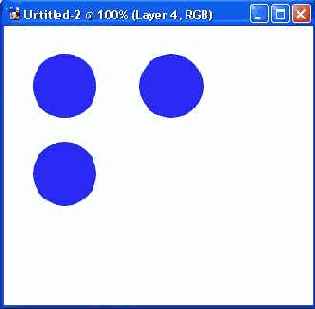
Подобных проблем не возникает, если изображение имеет большой размер. Тогда фильтры могут «развернуться» в полную силу и реализовать все свои возможности. Это подсказывает способ изготовления маленьких объектов — надо выполнить его намного превышающим заданные габариты, а затем уменьшить. Например, если вам нужно нарисовать шарик размером 10x10 пикселов, то можно выделить круг размером 100x100 пикселов (при помощи инструмента Elliptical Marquee (Эллиптическое выделение)), залить его (или закрасить кисточкой) нужным цветом и применить нужный фильтр или эффект. Шарики можно получить, например, при помощи фильтра PhotoButton или PhotoGroove из набора фильтров Extensis PhotoTools. После этого останется только уменьшить полученное изображение до нужных габаритов.
Уменьшать изображение можно при помощи команд Edit > Free Transform (Правка > Свободное трансформирование), Edit > Transform > Scale (Правка > Трансформировать > Масштаб) или Image > Image Size (Изображение > Размер изображения). Работа с первой из этих трех команд уже была рассмотрена нами. Вторая команда позволяет производить масштабирование выделенной области, вводя значения масштаба по горизонтали и по вертикали в поля, расположенные на панели настройки (вы можете использовать эту панель и во время работы с командой Edit > Free Transform (Правка > Свободное трансформирование)). Последняя из этих команд предназначена для изменения размеров не выделенной области, а всего изображения в целом. При этом вы можете изменять не только размеры изображения в выбранных единицах (пикселах или процентах от исходных размеров). Также можно задать размеры, с которыми изображение будет выведено на печать, и разрешение, с которым печать будет произведена.
Примечание 10
Примечание 10
При подготовке изображений для оформления сайтов лучше всего использовать разрешение 72 dpi (точек на дюйм). Это соответствует разрешающей способности большинства мониторов. В качестве единиц измерения удобнее всего использовать пикселы. Установить их в качестве единицы измерения, используемой по умолчанию, можно при помощи команды Edit > Preferences t Units & Rulers (Правка > Предпочтения > Единицы измерения и линейки).
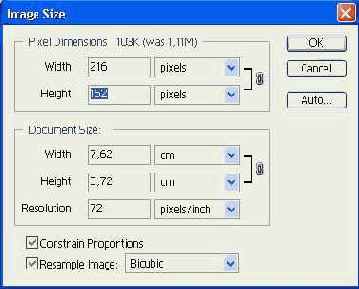
После вызова команды Image > Image Size (Изображение > Размер изображения) на экране появится окно, изображенное на Рисунок 6.20.
Меню панели Character
Рисунок 6.11. Меню панели Character

Панель Paragraph (Параграф) содержит элементы управления, позволяющие задать параметры параграфов текста. Вы можете изменить ширину полей и отступа красной строки, а также определить ширину отступов до и после абзаца. Все эти значения задаются при помощи полей ввода. Расположенные на панели ввода кнопки позволяют задать режим выравнивания не только по краю или по центру, но и по ширине. Причем можно определить, как будет выравниваться остаток неполной строки — по центру, по краю или же программа будет избегать таких ситуаций. Флажок Hyphenate (Перенос) позволяет включить автоматическую расстановку переносов. Работает этот режим только для английского языка.
Все эти возможности управления параграфами применяются в основном в полиграфии для подготовки макетов различных рекламных проспектов, буклетов, плакатов и другой подобной продукции. При подготовке графического оформления web-страниц обычно приходится иметь дело с однострочными надписями. Многострочные надписи в большинстве случаев определяются не графикой, а текстом страницы.
Наверное, вы уже обратили внимание на то, что некоторые операции должны выполняться над выделенными участками текста. Выделение производится при помощи мыши. Выделенные участки текста отображаются на затемненном фоне. Цвет текста инвертируется. В некоторых случаях, например при подборе цвета, это может быть неудобным. В таких случаях вы можете спрятать выделение. Для этого нажмите клавиши Ctrl+H. Повторное нажатие позволяет вернуть выделение на экран.
После того, как вы закончите редактирование текста, нажмите кнопку с галочкой
На сайтах часто можно встретить
Рисунок 6.6. На сайтах часто можно встретить композиции и коллажи из разнородных изображений

Текст также часто используется при подготовке графического оформления страниц. Разумеется, здесь имеется в виду не текстовое содержание сайта, а надписи, изображенные на картинках. Использование таких надписей позволяет сделать оформление сайта более информативным не в ущерб красоте. При использовании «нарисованного» текста перед дизайнером открывается целый ряд возможностей.
Во время рисования дизайнер может использовать практически любой шрифт, а обычный текст web-страницы в большинстве случаев не может содержать более трех стандартных типов шрифтов (гарнитур). Ярким примером использования нестандартных шрифтов могут служить названия сайтов, размещаемые обычно на начальных страницах. Образец такой надписи вы можете увидеть на Рисунок 6.6. При подготовке изображений можно применять к надписи различные эффекты. Последние версии браузеров имеют некоторый набор фильтров, применяемых и к обычному тексту, но широкого распространения они пока не получили. Текст, включенный в картинку, может быть ее частью, основным или вспомогательным элементом. Он может иметь тот же стиль, что и остальное содержание изображения и, таким образом, не выделяться сильнее, чем это требуется. Обычный текст, как правило, ясно различим среди графических элементов (это можно использовать для повышения информативности). Графика позволяет использовать шрифты со сглаживанием. Сглаживание символов (antialiasing) означает образование на границах символов пикселов с цветом, переходным от цвета текста к цвету фона. Это позволяет значительно улучшить внешний вид текста, особенно при использовании символов большого размера. Символы малого размера, будучи сглаженными, читаются хуже, чем без сглаживания. Для обычного текста использование сглаживания возможно благодаря браузеру и операционной системе. В отличие от простого текста, графика отображается независимо от настроек браузера. Независимо от того, какой цвет и размер шрифта установлен пользователем для web-страниц, ваш логотип будет отображен без искажений.Текст может использоваться для представления некоторой информации, например, при рисовании заголовка страницы или раздела. В логотипах, заставках и заголовках текст может использоваться в качестве пояснения, помогающего понять основную идею сайта или указывающего на то, с чем пользователю предстоит столкнуться в следующий момент. Еще одно применение текстовых надписей, выполненных в виде графических элементов — навигационные ссылки (кнопки). Такие элементы обычно «устанавливаются» на сайте вместо традиционных текстовых ссылок из-за возможности использовать различные специальные эффекты, доступные только при работе с графикой. При подготовке заголовков и кнопок следует уделять внимание тому, чтобы текст легко читался. Кроме того, следует помнить о том, что графические элементы занимают гораздо больше места на диске, чем простой текст. Они требуют больше времени для загрузки по каналу связи. Страница, насыщенная графикой, может загружаться достаточно долго. Поэтому следует искать компромисс между красотой и скоростью загрузки.
Нарисованный текст может использоваться и как самостоятельный элемент, особенно если он нарисован красиво. Но даже если он несет основной смысл (например, это навигационный указатель), его чаще всего дополняют каким-либо изображением. В случае навигации это может быть маркер, выделяющий ссылку из остального содержимого сайта, или логотип раздела, на который эта ссылка указывает.
На Рисунок 6.7 показан пример использования шрифта при изготовлении логотипа сайта.
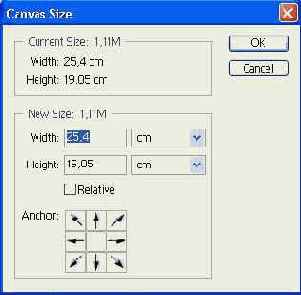
Окно настройки команды Canvas Size
Рисунок 6.21. Окно настройки команды Canvas Size

Примечание 12
Примечание 12
Изображение может существовать и за пределами видимой части документа.
Под полями для ввода размеров холста находятся девять квадратов, называемых Anchor (Якорь). Один из них («вдавленный») отображает расположение текущего изображения на будущем холсте. Стрелки на квадратах указывают направления изменения размеров холста. Щелкая на этих квадратах мышью, вы можете задать, в какую сторону будет происходить изменение габаритов изображения. Если «вдавленный» квадрат находится на краю, то его сторона, обращенная наружу (а также соответствующая сторона изображения) не будет подвергнута изменениям. Холст будет обрезан или добавлен к противоположной грани.
Если вы установите флажок Relative (Относительно), то в полях ввода можно будет указывать не значения соответствующих размеров холста, а их приращения (положительные или отрицательные). Это позволяет быстро изменить размер изображения на заданную величину.
Хотя при помощи команды Canvas Size (Размер холста) можно уменьшить размер места отводимого для изображения, использовать ее в этом качестве не очень удобно. В тех случаях, когда требуется обрезать часть изображения, гораздо проще и быстрее воспользоваться командой Image > Ctop (Изображение > Обрезать). Действие этой команды заключается в том, что размер холста уменьшается до размеров выделенной прямоугольной области. Части изображения, оставшиеся за пределами этой области, отбрасываются.
ВНИМАНИЕ. Перед вызовом команды Crop (Обрезать) подготовьте выделенную область. Она может располагаться в любой части изображения и иметь произвольную форму. Если выделение отсутствует, то команда Crop (Обрезать) недоступна. Выделенные области непрямоугольной формы обрезаются до прямоугольника, имеющего высоту и ширину, равные максимальным габаритам области.
Совет 5
Совет 5
Если вам нужно отбросить небольшую полоску изображения у одного из краев, выделите ее, вызовите команду Select > Inverse (Выделение > Инвертировать), а затем команду Image > Crop (Изображение > Обрезать).
Итак, мы изучили основные вопросы подготовки графических элементов web-страниц и применение для этих целей встроенных средств Adobe PhotoShop. Теперь можно перейти к рассмотрению процесса «сборки» макета сайта из подготовленных «кирпичиков» — фотографий, надписей, маркеров и других элементов.
Окно настройки команды Image Size
Рисунок 6.20. Окно настройки команды Image Size

В зоне Pixel Dimensions (Размеры в пикселах) отображаются сведения о размерах изображения в пикселах. В полях Width (Ширина) и Height (Высота) показаны текущие значения высоты и ширины изображения. Вы можете изменять их, тем самым уменьшая или увеличивая рисунок. Из расположенных рядом с полями списков выбирается режим задания размеров — непосредственно в пикселах или в процентах от исходных значений. В заголовке зоны выводится размер изображения в килобайтах. При изменении размеров выводится два значения — исходное и текущее. Находящийся в нижней части окна флажок Constrain Proportions (Сохранить пропорции) позволяет сохранить соотношение сторон изображения неизменным. Если он установлен, то при изменении одного из размеров другой изменяется автоматически. При этом рядом с полями, отображающими размеры документа, выводятся символы в виде звеньев цепи (Рисунок 6.20).
В зоне Document Size (Размер документа) можно определить размер документа при выводе на печать. В полях Width (Ширина) и Height (Высота) находятся значения ширины и высоты изображения, которое будет выведено на принтер или другое печатающее устройство. Из расположенных рядом списков вы можете выбрать единицы измерения, в которых эти значения будут представлены. Ниже находится поле Resolution (Разрешение). Оно содержит значение разрешающей способности, которое будет затребовано от печатающего устройства. Из списка, расположенного рядом с полем, выбираются единицы измерения разрешения — пикселы на дюйм (pixels/inch) или пикселы на сантиметр (pixels/cm). При изменении значения разрешающей способности размеры изображения в пикселах будут автоматически увеличены для соблюдения заданных размеров отпечатанного изображения, и, наоборот, если вы измените размеры отпечатанного изображения, то размеры в пикселах будут изменены для сохранения заданной разрешающей способности.
В нижней части окна находится флажок Resample Image (Пересчитать изображение). Если он установлен, то размеры изображения изменяются для поддержания заданной разрешающей способности или размера отпечатанного изображения. Рядом с флажком находится список для выбора типа интерполяции, которая будет производиться над изображением при увеличении. Методы Bilinear (Билинейный) и Bicubic (Бикубический) позволяют увеличивать изображение, сохраняя его границы сглаженными (несмотря на использование этих методов, границы все равно получаются «зубчатыми»). Метод Nearest Neighbor (Ближайший сосед) определяет увеличение без математических расчетов цвета для новых точек. Он хорош в тех случаях, когда надо увеличить изображение, точно передав его структуру (например, увеличить фрагмент растрового изображения и показать составляющие его пикселы).
ВНИМАНИЕ. Так как при увеличении изображения компьютер должен рассчитать значения цве- тов для ранее не существовавших точек, в программе приходится использовать различные математические методы, называемые методами интерполяции. Они позволяют восполнить недостаток информации за счет анализа существующих точек, но точной картины такой анализ дать не может. Поэтому качество увеличенного изображения может значительно ухудшиться. При уменьшении изображения компьютер решает задачу не увеличения, и уменьшения количества информации, поэтому качество изображения не ухудшается (не считая того, что мелкие детали могут стать невидимыми).
Если снять флажок Resample Image (Пересчитать изображение), то связь между размерами печатного изображения и размерами изображения в пикселах будет отключена. При этом вы сможете изменять размеры отпечатка и разрешение, не изменяя размеры изображения, хранимого в файле. Поля, определяющие высоту и ширину изображения в пикселах, при этом станут недоступными. Для получения доступа к ним установите флажок Resample Image (Пересчитать изображение).
В некоторых случаях возникает необходимость изменить размеры не изображения, а отводимого для него места. Это может понадобиться, например, для добавления к изображению новых элементов или получения пространства для трансформирования объекта.
Примечание 11
Примечание 11
По аналогии с традиционной живописью, пространство, отводимое под изображение (то есть площадь изображения), называют холстом. Разница между понятиями «изображение» и «пространство для изображения» возникает потому, что графический объект может располагаться на'прозрачном фоне.
Добавить место для изображения можно при помощи команды Image > Canvas Size (Изображение > Размер холста). Окно настройки этой команды изображено на Рисунок 6.21.
В верхней части окна находится зона Current Size (Текущий размер). В ней выводятся размеры изображения по ширине (Width) и по высоте (Height). Кроме того, в заголовке зоны показывается текущий размер изображения в килобайтах.
В зоне New Size (Новый размер) вы можете указать новые размеры изображения. Изображение можно как уменьшать, так и увеличивать, причем в отличие от команды Image Size (Размер изображения), изменение размеров холста никак не сказывается на размерах имеющихся графических объектов. Введите в поля Width (Ширина) и Height (Высота) нужные размеры холста по горизонтали и по вертикали. Размеры можно указывать в различных единицах. Выберите нужный вариант из расположенного рядом с полем списка. Если введенное значение окажется меньше текущего, то при нажатии на кнопку ОК на экран будет выведено предупреждение о том, что часть изображения будет обрезана.
Окно настройки наложения слоев
Рисунок 6.13. Окно настройки наложения слоев

В окне настройки наложения слоев вы можете выбрать режим взаимодействия изображения, находящегося на текущем слое с изображениями на нижних слоях. В зоне General Blending (Основные настройки наложения) выбираются режим наложения и прозрачность слоя. Использование этих параметров мы рассмотрим немного позже.
ВНИМАНИЕ. Параметры наложения слоев и слоевые эффекты не могут быть настроены для фонового слоя.
В левой части окна настройки наложения находится набор флажков, каждый из которых позволяет включить или выключить (путем установки или снятия флажка) один из эффектов.
Совет 1
Совет 1
В верхней части списка находится пункт Styles (Стили). Выбрав его, вы сможете применить к слою один или несколько предустановленных стилей (наборов эффектов). При помощи находящейся здесь кнопки со стрелкой вы можете управлять стилями (создавать, редактировать, удалять и т. д.).
Названия эффектов располагаются рядом с флажками. Щелкнув мышью не на самом флажке, а на его названии, вы можете увидеть параметры эффекта и изменить их. Для каждого из слоевых эффектов доступен собственный набор параметров. Вы можете использовать любые из перечисленных ниже слоевых эффектов.
Drop Shadow (Тень) — самый популярный у дизайнеров и, наверное, самый полезный эффект. Он позволяет создать тень, отбрасываемую слоем. Разумеется, для того, чтобы эта тень появилась на экране, слой должен иметь прозрачные области. На Рисунок 6.14 изображено окно настройки этого эффекта. Рассмотрим его подробно, так как настройка остальных эффектов отличается только набором параметров, а способы их изменения остаются одинаковыми.Окно настройки слоевого эффекта
Рисунок 6.14. Окно настройки слоевого эффекта Drop Shadow
Основными параметрами в данном случае являются Distance (Дистанция) (определяет «расстояние» от объекта до плоскости, на которую отбрасывается тень), Size (Размер) (задает размер тени) и Spread (Плотность) (позволяет задать плотность, с которой тень заполняет отведенное ей место). Вы можете вводить значения параметров с клавиатуры или при помощи ползунков.
Также можно определить угол, под которым будет падать тень. Это делается поворотом при помощи мыши указателя Angle (Угол). Можно ввести значение и с клавиатуры. Установка флажка Use Global Light (Использовать общее освещение) позволит вам управлять углом падения тени и одновременно изменять углы отклонения для всех остальных эффектов, примененных к слою.
Если вы снимите этот флажок, то перемещение других эффектов и тени не будут влиять друг на друга.
Параметр Blend Mode (Режим наложения) позволяет вам указать, по каким правилам тень будет взаимодействовать с расположенным под ней изображением. Щелкнув на расположенном рядом с этим списком цветном прямоугольнике, можно изменить цвет тени. Вы также можете изменить ее прозрачность. Для этого переместите ползунок Opacity (Непрозрачность) или введите значение в расположенное рядом поле ввода.
Последняя группа параметров эффекта Drop Shadow (Тень) — Quality (Качество). Вы можете задать закономерность изменения плотности тени (при помощи списка Contour (Контур)). Установкой флажка Anti-aliased (Сглаживание) задается режим сглаживания изображения. И, наконец, ползунок Noise (Шум) управляет введением в тень дополнительного шума. Это может оказаться полезным для придания изображению большей реалистичности.
В правом верхнем углу окна располагается небольшой образец изображения, по которому вы можете следить за тем, как вносимые вами изменения сказываются на слое.
Совет 2

Вы можете изменять параметры Angle (Угол) и Distance (Дистанция), перетаскивая тень мышью в окне редактируемого файла. Изменять значения в полях ввода можно, установив в них курсор и нажимая клавиши «Т» и «i».
Inner Shadow (Внутренняя тень) эффект, подобный Drop Shadow (Тень) с той разницей, что тень отбрасывается не объектом на окружающий фон, а окружающим фоном внутрь объекта. Это позволяет рисовать вдавленные в фон кнопки и другие подобные вещи.
Для этого эффекта можно задать те же параметры, что и для эффекта Drop Shadow (Тень), но вместо параметра Spread (Плотность) используется параметр Choke (Заполнение).
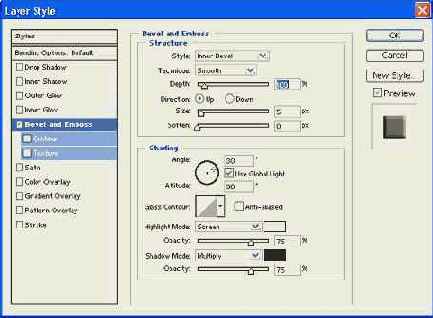
Outer Glow (Внешнее свечение) создает эффект свечения вокруг границ изображения, находящегося на слое. Для этого эффекта задается режим наложения, прозрачность (точнее, непрозрачность), плотность и размер. Также вы можете выбрать, будет ли свечение формироваться из одного цвета или из градиента. Цвет и градиент тоже задаются. Кроме того, имеются некоторые параметры, определяющие прорисовку формы свечения. Inner Glow (Внутреннее свечение) подобно эффекту внешнего свечения, но свечение рисуется не снаружи, а внутри находящегося на слое изображения. Параметры этого эффекта аналогичны параметрам эффекта Outer Glow (Внешнее свечение). При помощи переключателей Source (Источник) вы можете задать, будет свечение исходить от центра изображения (положение Center (Центр)) или от его краев (положение Edge (Граница)). Bevel and Emboss (Фаска и рельеф) позволяет придать изображению вид рельефной фигуры. На Рисунок 6.15 изображено окно настройки этого эффекта.Совет 3
Совет 3

Использование эффекта Bevel and Emboss (Фаска и рельеф) совместно с Drop Shadow (Тень) позволяет достичь лучшей передачи объема.
Satin (Сатин) накладывает на изображение тени, имитируя переливы, характерные для шелковых тканей. Вы можете управлять размером затененных областей и расстоянием между ними. Также можно определить режим наложения эффекта, цвет затененных областей, их прозрачность и форму перехода от неизмененной области к зоне действия эффекта. Color Overlay (Перекрытие цветом) позволяет наложить на изображение своеобразный светофильтр, изменяющий его цвет. Вы можете изменить режим наложения фильтра (Blend Mode), его цвет, а также прозрачность. Gradient Overlay (Перекрытие градиентом) перекрывает изображение градиентной заливкой. На Рисунок 6.16 показано окно настройки этого эффекта.
Окно задания параметров искажения текста
Рисунок 6.12. Окно задания параметров искажения текста
Из списка Style (Стиль) выберите нужный режим искажения. Небольшие значки, расположенные рядом с пунктами списка, помогут вам заранее определить, что именно произойдет с надписью при выборе того или иного пункта. После этого при помощи переключателей Horizontal (Горизонтально) или Vertical (Вертикально) укажите, в каком направлении будет производиться искажение. Для некоторых стилей эти переключатели неактивны. Выбрав тип искажения, укажите при помощи ползунков, расположенных в нижней части окна, силу искажения (ползунок Bend (Изгиб)), а также дополнительное изменение размеров текста в вертикальной и горизонтальной плоскостях. Это делается при помощи ползунков Horizontal Distortion (Горизонтальное искажение) и Vertical Distortion (Вертикальное искажение).
После того, как вы подготовите текст, вам, возможно, потребуется преобразовать его в обычный слой для использования в операциях с растровой графикой. Для этого используйте команду Rasterize Layer (Растеризовать слой). После применения этой команды слой будет преобразован из текстового в обычный. Дальнейшее редактирование текста станет невозможным, зато появится возможность применять к слою эффекты и команды, неприменимые к текстовым слоям.
Примечание 7
Примечание 7
В Adobe PhotoShop текст представляется как векторная графика. В файле формата PSD записывается и растровая, и векторная копии текстового слоя. Это позволяет увидеть изображение даже при отсутствии в системе нужного шрифта. Редактирование текстового слоя в отсутствие нужного шрифта невозможно. Единственный способ что-либо сделать с ним в этом случае — преобразовать в растровую графику и редактировать дальше как обычное изображение.
Красивые шрифты и фотографии позволяют получить довольно симпатичные украшения для сайта. Плоские надписи на плоском фоне часто смотрятся невыразительно. Для того чтобы придать изображению оригинальность, используются различные фильтры и эффекты. В состав Adobe PhotoShop входит множество фильтров, доступ к которым возможен при помощи меню Filter (Фильтры). Эти фильтры позволяют выполнять следующие операции:
группа Artistic (Художественные) — предназначены для имитации различных художественных техник, таких как акварель или живопись; группа Blur (Размытие) — позволяют размыть все изображение или его часть. Это может быть полезным для создания различных фотографических эффектов и для подготовки коллажей; группа Brush Strokes (Мазки кисти) — используются для имитации штрихов и мазков кисти. Эти фильтры, как и фильтры группы Artistic (Художественные), могут применяться для подготовки композиций и коллажей, а также для изготовления художественных заголовков страниц и других элементов; группа Distort (Искажение) — предназначены для внесения в изображение различных искажений (имитация ряби на воде,поверхности стекла и т. д.); группа Noise (Шум) — фильтры этой группы позволяют добавить в изображение шум или удалить его. Добавление шума позволяет сделать изображение более реальным. Устранение шума связано с потерями мелких деталей, поэтому лучше подбирать более качественные исходные изображения; группа Pixelate (Пикселы) — позволяют имитировать, например, мозаику; группа Render (Фотообработка) — эти фильтры позволяют имитировать эффекты освещения, облачность, особенности поверхности различных объектов; группа Sharpen (Резкость) — предназначены для повышения резкости изображения. Эти фильтры позволяют существенно улучшить качество фотографий; группа Sketch (Набросок) — используются для имитации различных способов выполнения набросков (мелков, рисунков на различных типах бумаги и т. д.); группа Stylize (Стилизация) — позволяют создавать различные специальные эффекты; группа Texture (Текстура) — предназначены для создания различных эффектов, связанных с поверхностью объектов. Вы можете имитировать мозаику, трещины на поверхности живописного полотна, проступающий сквозь краску холст и другие подобные явления; группа Video (Видео) — используются для улучшения качества изображения, полученного с видеопленки или для подготовки изображения для передачи по телеканалам; группа Other (Дополнительно) — эта группа содержит некоторые фильтры для настройки цветов изображения. Также в этой группе содержится фильтр Custom (Пользовательский), который позволит вам самостоятельно задать правила преобразования пикселов.Кроме этих стандартных групп фильтров, вы можете устанавливать дополнительные фильтры, или, как их часто называют, «плагины». Они представляют собой файлы с расширением 8BF и устанавливаются в подкаталог ...\Plug-ins\каталога, в который установлен Adobe PhotoShop.
Примечание 8
Примечание 8
«Плагинами» называют дополнительные программные модули, расширяющие возможности основной системы. Английское слово plug-in обозначает вставку или сменный блок.
Кроме фильтров, в Adobe PhotoShop имеется мощное средство создания визуальных эффектов — слоевые эффекты. Они представляют собой набор свойств, назначаемых слоям изображения. Результирующее изображение, отображаемое на экране, строится на основе исходного, которое остается неизменным. Таким образом, применение слоевых эффектов полностью обратимо, а сами эффекты могут быть изменены в любой момент.
ВНИМАНИЕ. Слоевые эффекты могут быть применены не только к растровым изображениям, но и к текстовым слоям. Это позволяет изменять текст после применения эффекта, сохраняя при этом все «украшения».
Накладываемые на слои эффекты позволяют значительно улучшить внешний вид изображения, выделить отдельные фрагменты, придать элементам сайта более привлекательный вид.
Доступ к управлению слоевыми эффектами осуществляется при помощи специального окна. Вызвать его на экран можно тремя способами:
вызвать меню палитры Layers (Слои) и выбрать из него пункт Blending Options (Настройка наложения). Меню слоя вызывается при помощи кнопки со стрелкой, расположенной в верхнем правом углу палитры; дважды щелкнуть на символе слоя на палитре Layers (Слои)Палитры управления вводом текста
Рисунок 6.10. Палитры управления вводом текста
Первые шаги дизайнеров по просторам
Рисунок 6.2. Первые шаги дизайнеров по просторам Всемирной паутины были довольно робкими

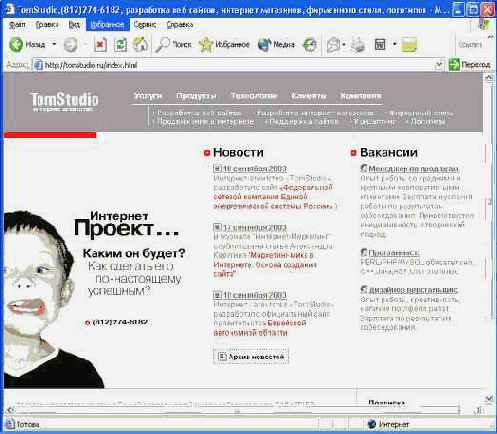
Постепенно стали появляться более проработанные страницы. На них, как правило, присутствовали выпуклые кнопки и простейшим образом подготовленные картинки. Оформление страниц в таком стиле не требует изготовления уникальных элементов, выполнить которые может только человек с достаточным опытом. Поэтому HTML-редакторы часто содержат в качестве шаблонов (заготовок) страницы именно такого вида. При помощи такой программы практически любой человек может за короткое время изготовить сайт. Это полезно для новичков, но в большинстве случаев страницы получаются на одно лицо. На Рисунок 6.3 показан пример страницы, выполненной в таком «автоматизированном» стиле.
Подготовка графических элементов webстраниц
Подготовка графических элементов web-страниц
Основными графическими элементами web-сайта являются заголовки, кнопки, маркеры списков и текстуры. Они позволяют придать странице приятный внешний вид и сделать ее удобной для использования. В этом уроке мы рассмотрим основы подготовки этих элементов с использованием Adobe PhotoShop.
На заре эпохи Всемирной паутины основным назначением web-страницы было представление научной информации. Поэтому в языке разметки страниц (HTML — Hypertext Markup Language — Язык разметки гипертекста) предусмотрели возможность создания текстовых массивов, содержащих таблицы, списки, рисунки и ссылки на другие тексты. На Рисунок 6.1 приведен пример подобного сайта.
При помощи инструмента Туре можно
Рисунок 6.9. При помощи инструмента Туре можно вводить в изображение и редактировать текстовые элементы

После завершения ввода необходимо нажать кнопку с изображением галочки
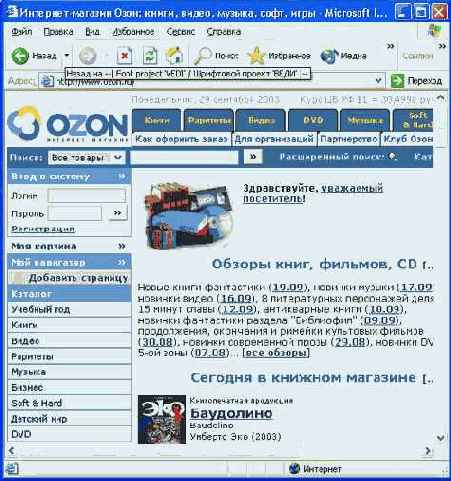
Пример использования нарисованного
Рисунок 6.7. Пример использования нарисованного текстового логотипа совместно с графикой

В верхней левой части страницы находится название сайта — «OZON». Рядом с ним располагается графический логотип. И то и другое выполнено при помощи графики. Использование для названия сайта графики позволило реализовать все возможности, указанные выше. Обратите внимание на очертания надписей «OZON» и «ИНТЕРНЕТ-МАГАЗИН». Шрифт надписи не относится к стандартным гарнитурам, встраиваемым в браузеры. В отличие от простых текстовых надписей (присмотритесь повнимательнее к пунктам меню в левой части страницы), грани нарисованных букв плавно переходят к фону. Это значительно улучшает внешний вид страницы. Сглаживание границ возможно и для обычного текста, но оно полностью зависит от возможностей браузера и операционной системы. Часто вместе с фотоизображениями и текстовыми элементами используется графика, нарисованная самим дизайнером Примечание 3
Примечание 3
Растровая графика основана на представлении изображения как совокупности то чек (пикселов). Вы можете изменять каждый пиксел растрового изображения независимо от других. Это позволяет легко работать с цветом в каждой точке изображения, добиваясь различных эффектов. Векторное изображение описывается при помощи нескольких опорных точек. Все остальные точки вычисляются при помощи различных формул. Получить доступ к некоторой произвольной точке изображения при этом сложно, поэтому эффекты в векторной графике практически отсутствуют. Зато такое изображение легко трансформировать и масштабировать, изменяя несколько числовых значений. В отличие от растровой графики, векторная графика при подобных операциях не теряет качества.
Растровые изображения получают либо сканированием, либо рисуют в графических редакторах (например, в Adobe PhotoShop). Для рисования прямо на компьютере очень удобны графические планшеты. Они позволяют более точно, чем мышью, управлять движением курсора. Векторные изображения рисуются в графических векторных редакторах. Самым известным и широко распространенным векторным редактором является Corel Draw фирмы Corel, но при его использовании возникает проблема совместимости с редакторами растровой графики, которые необходимы для подготовки изображений, помещаемых на страницу. С Adobe PhotoShop наилучшим образом совмещается векторный редактор Adobe Illustrator.
Независимо от того, какой редактор использовался для подготовки изображения, для подготовки его к размещению на странице необходим растровый редактор, так как изображения в форматах GIF, JPEG и PNG — растровые.
На Рисунок 6.8 показан пример использования нарисованной графики для оформления сайта.
Обратите внимание на орнамент заголовка — чаще всего подобные элементы разрабатываются для конкретного сайта и являются уникальными. Это позволяет сделать оформление сайта оригинальным.
Страницы похожие на эту легко
Рисунок 6.3. Страницы, похожие на эту, легко сделать при помощи HTML-редактора

Примечание 2
Примечание 2
Существует множество программ (например, XaraWebstyle), которые предназначены исключительно для автоматизированной подготовки кнопок, текстур и заголовков. Вы просто вводите нужный текст, выбираете цвет и форму, а программа сама рисует кнопку или графический заголовок страницы. Работать с такой программой интересно и полезно для освоения методов обработки изображений, но они часто предоставляют слишком узкий круг возможностей. С помощью такого редактора, как Adobe PhotoShop, можно добиться гораздо большего.
По мере развития языка HTML и графических редакторов у дизайнеров появилась возможность использовать в оформлении страниц более качественную графику и сложные элементы, недоступные ранее. На Рисунок 6.4 показана страница, выполненная в современном стиле. Как видно, подход к разработке оформления значительно изменился. Во многих случаях именно дизайн ставится на первое место. Высокий уровень владения графическими пакетами и возможности самих пакетов позволяют разрабатывать страницы, достойные того, чтобы просто посмотреть на них. Обратите внимание на то, что хотя возможности браузеров изменились, и они теперь позволяют реализовать все более смелые замыслы дизайнеров, многие современные страницы «собираются» из тех же элементов, что и самые первые.
Возможности настройки
Таблица 6.1. Возможности настройки при работе с инструментом Туре (Текст)
| Элемент управления | Функция |
Некоторые элементы
Таблица 6.2. Некоторые элементы управления панели Character (Символ)
| Элемент управления |
Функция |
| Примечание 6
Примечание 6 Расстояние между двумя символами принято называть кернингом (от английского слова kerning — межсимвольный интервал). Дополнительное расстояние, добавля емое между всеми символами выбранной последовательности, называют трекингом (от английского слова tracking — установка межсимвольных расстояний). Если вы нажмете кнопку со стрелкой, расположенную в верхнем правом углу панели Character (Символ), то в раскрывшемся меню (Рисунок 6.11) можно будет найти некоторые дополнительные команды. Например, вы сможете сделать текст подчеркнутым (Underline) или перечеркнутым (Strikeout). Там же находятся команды задания отображения всех букв как заглавных (All caps) или же замены строчных букв заглавными уменьшенного размера (Small caps). Также можно сделать выделенный участок текста верхним (Superscript) или нижним (Subscript) индексом. |
Так могли выглядеть первые webстраницы
Рисунок 6.1. Так могли выглядеть первые web-страницы

Вначале элементы страниц использовались по своему прямому назначению. Потом люди стали понимать, что сайт может быть не только информативным, но и действительно красивым. Постепенно начало складываться новое направ ление искусства, которое теперь называют web-дизайном. Во многом развитию художественного оформления страниц способствовал рост популярности Интернета среди обычных пользователей, ищущих не информацию по научным вопросам, а развлечения. Для привлечения посетителей руководству сайтов, ориентированных на таких людей, пришлось серьезно задуматься над их внешним видом.
Примечание 1
Примечание 1
Гипертекстом называют систему статей, связанных между собой ссылками. При чте нии одной статьи вы можете в любой момент просмотреть связанную с ней информацию, например, определение термина или разъяснение какого-либо сложного момента. Интернет, точнее его составляющая, называемая Всемирной Паутиной (WWW — World Wide Web — Всемирная Паутина), представляет собой совокупность страниц с самым разнообразным содержанием, связанных между собой ссылками.
Потребность в средствах для улучшения внешнего вида сайтов появилась, а средства для ее удовлетворения пришлось искать среди уже имевшихся возможностей HTML и других инструментов создания сайтов. Так постепенно на web-страницах стали появляться нарисованные кнопки, служащие ссылками на другие разделы сайта, линии и узоры, разделяющие отделы самой страницы друг от друга, фигурные маркеры списков, текстуры (рисунки, используемые в качестве фона ячеек таблиц и страниц в целом) и многие другие элементы. Постепенно меняясь, они используются и в настоящее время. На Рисунок 6.2 вы можете увидеть страницу, выполненную в стиле, характерном для времени зарождения графического оформления.
В оформлении сайта могут использоваться
Рисунок 6.8. В оформлении сайта могут использоваться изображения, нарисованные дизайнером

Примечание 4
Примечание 4
Сайт, показанный на Рисунок 6.8, относится к проекту «Веди», ориентированному на разработку и распространение шрифтов, орнаментов и других подобных элементов. На этом сайте (http://vedi.d-s.ru) вы можете найти много полезных вещей.
Теперь рассмотрим некоторые технические приемы, используемые для подготовки графических элементов страниц в Adobe PhotoShop. Кроме традиционных рисующих инструментов наиболее часто используются инструмент Туре (Текст) и слоевые эффекты. Инструмент Туре (Текст) позволяет помещать в изображение надписи, выполненные различными шрифтами (шрифт должен быть установлен заранее). Основное достоинство этого инструмента — набранный текст может быть в последующем отредактирован. Можно изменить не только сам текст, но и его шрифт, а также цвет. С полученными надписями (текстовыми слоями) можно выполнить практически все операции, допустимые для обычных слоев: перемещение, трансформирование, применение слоевых эффектов. Нельзя использовать рисующие (стирающие) инструменты, а также фильтры и команды.
Вызов инструмента Примечание 5
Примечание 5
Удерживая кнопку Туре (Текст) некоторое время, можно вызвать на экран меню, из которого можно выбрать одну из разновидностей инструмента. К этим разновидностям относятся ввод вертикального текста и построение вместо текстового слоя выделенной области.
Для выполнения некоторых операций
Рисунок 7.6. Для выполнения некоторых операций надо связать слои между собой

Совет 5
Совет 5
Установив связь между слоями, вы сможете перемещать расположенные на них объекты синхронно. Это оказывается полезным, например, при перемещении заголовка, текст и фон которого находятся на разных слоях.
В меню Layer > Align Linked (Слой > Выровнять связанные слои) находятся следующие команды:
Top Edges (Верхние грани) — объекты, находящиеся на связанных слоях, перераспределяются так, что их верхние границы совмещаются по высоте с верхней границей объекта, находящегося на выделенном (активном) слое; Vertical Centers (Центры по вертикали) — объекты располагаются так, что их центры оказываются на высоте центра объекта, находящегося на активном слое; Bottom Edges (Нижние грани) — нижние границы объектов, находящихся на связанных слоях, совмещаются по высоте с нижней границей активного слоя; Left Edges (Левые грани) — левые границы изображений, находящихся на связанных слоях, выравниваются по левой границе изображения, находящегося на активном слое. Разумеется, активный слой должен входить в группу связанных слоев; Horizontal Centers (Центры по горизонтали) — центры объектов из связанных слоев располагаются в том же положении (по горизонтали), что и центр объекта из активного слоя; Right Edges (Правые грани) — выравнивание производится по правой границе изображения, располагающегося на активном слое.На Рисунок 7.7 показан пример использования команды Horizontal Centers (Центры по горизонтали).
Исходное изображение (вверху)
Рисунок 7.7. Исходное изображение (вверху) и изображение после выравнивания центров объектов по горизонтали (внизу). В качестве опорного использовался верхний шарик

Совет 6
Совет 6
Связав несколько слоев с фоном и выбрав его в качестве активного слоя, вы можете выравнивать изображения (или текст, если слои текстовые) по центру или по краям холста.
Команды меню Layer (Слой) позволяют выравнивать не только границы объектов или их центры, но и интервалы между ними. Для этого служат команды подменю Layer > Distribute Linked (Слой > Распределить связанные слои). Команды видны на Рисунок 7.8.
Набор команд аналогичен командам выравнивания слоев, но в данном случае слои перераспределяются так, чтобы выровнялись не соответствующие границы изображений, а интервалы между ними. Вы можете выполнить следующие операции:
Команды меню Layer > Distribute
Рисунок 7.8. Команды меню Layer > Distribute Linked служат для выравнивания интервалов между объектами, находящимися на разных слоях

Top Edges (Верхние грани) — выравниваются интервалы между верхними гранями связанных слоев; Vertical Centers (Центры по вертикали) — выравниваются интервалы между центрами объектов. Перемещение производится в вертикальной плоскости; Bottom Edges (Нижние грани) — выравниваются интервалы между нижними гранями изображений, находящихся на связанных слоях; Left Edges (Левые грани) — используйте эту команду для выравнивания расстояний между левыми гранями объектов; Horizontal Centers (Горизонтальные центры) — интервалы между центрами объектов выравниваются при помощи перемещения изображений в горизонтальной плоскости; Right Edges (Правые грани) — выравниваются интервалы между правыми гранями изображений.
ВНИМАНИЕ. Так как эти команды служат для выравнивания интервалов между слоями, использо-вать их можно при наличии хотя бы двух таких интервалов. Поэтому для использования команд меню Layer > Distribute Linked (Слой > Распределить связанные слои) следует связать хотя бы три слоя. Выравнивать интервалы в группе, содержащей фоновый слой, нельзя.
На Рисунок 7.9 приведен пример выравнивания интервалов между объектами, находящимися на разных слоях.
Кроме выравнивания изображений по вертикали и горизонтали, часто возникает необходимость изменить порядок следования слоев. Это позволяет, например, поместить одно изображение под другое, или, наоборот, вынести его на передний план. Выполнить подобную операцию можно несколькими способами. Самый простой из них — перетащить символ слоя на палитре Layers (Слои) при помощи мыши. Для этого выделите нужный слой, нажмите левую кнопку мыши, и, удерживая ее нажатой, переместите символ слоя. Вы можете поместить его между двумя любыми слоями или над самым верхним слоем. Во время перемещения на месте, куда будет помещен слой, отображается белая линия. После выбора нужной позиции отпустите кнопку мыши. Вид палитры Layers (Слои) во время выполнения этой операции показан на Рисунок 7.10.
Команды меню View позволяют управлять
Рисунок 7.3. Команды меню View позволяют управлять работой направляющих линий

Установив флажок напротив пункта Lock Guides (Заблокировать направляющие), можно запретить перемещение направляющих линий. Это позволит избежать их случайного смещения при работе с фрагментами изображения. Для отключения блокировки снимите флажок (вызовите эту команду повторно). Используя команду Clear Guides (Удалить направляющие), вы можете удалить все направляющие линии, содержащиеся в документе.
Команда Snap (Прикрепить) позволяет включить или выключить режим «прилипания» объектов к направляющим линиям и другим элементам окна. В подменю Sflap То (Прикрепить к) вы можете выбрать, к каким именно элементам будут приклеиваться фрагменты изображения. К элементам окна, служащим для выравнивания изображения, относятся:
Guides (Направляющие линии); Grid (Сетка) — использование сетки позволяет выделять области правильной формы и располагать фрагменты изображения в определенных позициях холста. Вы можете настроить параметры сетки при помощи команды Edit > Preferences > Guides & Grid (Правка > Предпочтения > Направляющие и сетка); Slices (Нарезка) — границы нарезанных при помощи инструмента Slice (Нож) блоков изображения; Document Bounds (Границы документа) — границы холста изображения. Автоматическое выравнивание по краю изображения может оказаться полезным при размещении элементов, которые должны находиттся точно на его границе. Совет 4
Совет 4
При помощи команд View > Snap To Mil (Вид > Прикрепить к > Включить все) и View > Snap То > None (Вид > Прикрепить к > Отключить все) вы сможете включить «прилипание» объектов ко всем перечисленным в меню элементам или выключить его.
Команда View > Show Extras (Вид > Дополнительные элементы) используется для управления отображением направляющих линий (Guides), сетки (Grid), границы выделения (Selection Edges), текущего пути (Target Path), нарезанных блоков изображения (Slices) и примечаний (Annotations). Команда позволяет одновременно включать или выключать отображение этих элементов. При помощи команд подменю View > Show (Вид > Показать) можно отображать на экране или скрывать эти элементы по отдельности. Содержащиеся в этом же подменю команды All (Показать все) и None (Убрать все) используются для быстрого устранения с экрана или отображения всех дополнительных элементов. Воспользовавшись командой View > Show > Show Extras Options (Вид > Показать > Настройка), можно указать (установив соответствующие флажки в появившемся на экране окне), на какие из дополнительных элементов будет распространяться действие команды Show Extras (Дополнительные элементы).
Примечание 3
Примечание 3
Упомянутые среди дополнительных элементов окна пути являются векторными объек тами. Они могут быть созданы непосредственно в Adobe PhotoShop при помощи инструментов работы с путями или же могут быть импортированы из векторного редактора. Импортировать векторные изображения можно через буфер обмена. Лучше всего производить подобные операции при помощи векторного редактора компании Adobe — Adobe Illustrator. PhotoShop и Illustrator используют одинаковое представление векторной графики в буфере обмена, что обеспечит неискаженный перенос изображения из одной программы в другую. К дополнительным элементам также относятся текстовые и звуковые примечания, которые вы можете разместить в документе при помощи инструментов Notes (Заметки) и Audio Annotation (Звуковое примечание). В окне документа отображаются не сами примечания, а их символы.
После того, как вы разместите в нужных позициях направляющие линии, приступаем к размещению вдоль них подготовленных элементов изображения. При помощи горизонтальных и вертикальных направляющих можно образовать сетку, к которой будут «прилипать» перемещаемые изображения. В отличие от сетки, генерируемой Adobe PhotoShop, комбинация из направляющих линий может иметь произвольные пропорции. Впрочем, в некоторых ситуациях вас устроит и стандартная сетка, тем более что вы можете включить «прилипание» объектов и к ней.
На Рисунок 7.4 приведен пример использования направляющих линий для размещения элементов изображения. В данном случае это небольшие нарисованные шарики, которые могут использоваться, например, в качестве маркеров списков.
Можно копировать слои при помощи мыши
Рисунок 7.1. Можно копировать слои при помощи мыши
Совет 3
Совет 3
Вы можете копировать фрагмент изображения при помощи инструментов выделения или инструмента Move (Перемещение). Для этого перед началом перемещения объекта нажмите клавиши Ctrl и Alt и удерживайте их. Удерживая клавишу Shift, вы можете задать перемещение объекта в направлениях, кратных 45°.
При размещении элементов изображения на странице часто возникает необходимость их расположения вдоль одной линии. Для выравнивания графических элементов по одной линии в Adobe PhotoShop имеется специальное средство — Guides (Направляющие). При наличии в окне направляющих линий перемещаемые объекты (как изображения, так и текстовые слои) «прилипают» к ним, как только оказываются на некотором расстоянии. При этом «приклеивание» происходит по 50% границе прозрачности изображения. «Приклеившийся» к направляющей фрагмент изображения можно перемещать вдоль нее. Одна из координат (по вертикали или по горизонтали, в зависимости от того, вертикальная или горизонтальная направляющая используется) будет оставаться неизменной. Если вы попытаетесь отвести фрагмент от направляющей линии больше чем на расстояние «прилипания», то он отделится от направляющей линии.
Самый простой способ поместить в окно документа направляющую линию — «вытащить» ее мышью из линейки. О линейках стоит сказать несколько слов отдельно. Они представляют собой шкалы, расположенные вдоль верхней и левой границ изображения (Рисунок 7.2). При перемещении курсора над рисунком на линейках показываются его координаты. Отображаются линейки на экране при помощи команды View > Show Rulers (Вид > Показать линейки). Команда View > Show Rulers (Вид > Показать линейки) позволяет убрать их.
Если поместить курсор над линейкой, нажать кнопку мыши и «протащить» курсор над изображением, то будет образована направляющая линия, параллельная линейке. С помощью вертикальной линейки можно получить вертикальные направляющие, с помощью горизонтальной линейки — горизонтальные.
Направляющие линии образуются при помощи линеек
Рисунок 7.2. Направляющие линии образуются при помощи линеек

Еще один способ получения направляющих линий — команда меню View > New Guide... (Вид > Новая направляющая...). Вызвав ее, выберите в появившемся окне тип линии (горизонтальная или вертикальная), укажите место ее расположения и нажмите кнопку ОК. Так вы можете быстро размещать направляющие линии в точках с известными координатами.
Создав направляющую линию, вы можете переместить ее. Для этого подведите к ней курсор мыши и нажмите клавишу Ctrl. При этом указатель изменит свою форму, и вы сможете, удерживая клавишу и левую кнопку мыши, переместить линию. При использовании инструмента Move (Перемещение) удерживать клавишу Ctrl не нужно (она служит для перевода других инструментов в режим перемещения фрагментов изображения).
Примечание 2
Примечание 2
Нельзя переместить направляющую линию с помощью инструментов Slice (Нож) и Hand (Рука).
Поведение направляющих линий и их взаимодействие с частями изображения поддаются достаточно гибкой настройке. Для этого служат несколько команд меню View (Вид) (Рисунок 7.3).
Подготовка макета webстраницы в Adobe PhotoShop
Подготовка макета web-страницы в Adobe PhotoShop
Порядок расположения слоев можно изменять при помощи мыши
Рисунок 7.10. Порядок расположения слоев можно изменять при помощи мыши

ВНИМАНИЕ. Перемещать фоновый слой нельзя. Если вы хотите поместить его над другими слоями, скопируйте его (например, при помощи команды Duplicate Layer... (Скопировать слой...) из меню палитры) и поместите в нужное место копию. Сам фоновый слой после этого можно удалить.
Примечание 5
Примечание 5
Слои располагаются на панели Layers (Слои) в том порядке, в котором они отображаются на экране. Самый верхний слой отображается «поверх» остальных. Фоновый спой отображается «ниже» остальных — обычные слои на него накладываются.
Еще один способ изменения порядка следования слоев — использование команд меню Layer > Arrange (Слой > Изменить порядок слоев). Это меню изображено на Рисунок 7.11.
При помощи направляющих линий
Рисунок 7.4. При помощи направляющих линий можно выставить фрагмент изображения на нужные позиции

ВНИМАНИЕ. При перемещении направляющих линий они «прилипают» к своему первоначально му положению, что не дает перемещать их на небольшие (1-2 пиксела) расстояния. Если вам все-таки надо это сделать, сначала переместите линию на большое расстояние, а потом установите ее в нужное положение.
Примечание 4
Примечание 4
Некоторые читатели могут удивиться тому, что такие элементы web-страниц, как списки или образцы текста, включаются в макет. Это делается для того, чтобы наиболее полно представить оформление сайта.
Перемещать линии и фрагменты изображения можно при помощи практически всех инструментов при нажатой клавише Ctrl. О том, как ведут себя инструменты выделения при нажатии различных комбинаций управляющих клавиш, было подробно рассказано в уроке 5. Большинство других инструментов переключается в режим перемещения объекта на время удерживания клавиши Ctrl в нажатом состоянии.
Пример использования команды выравнивания
Рисунок 7.9. Пример использования команды выравнивания интервалов между слоями.

Сверху — исходное изображение, внизу — изображение после применения команды Layer > Distribute Linked > Vertical Centers
Пример разметки макета
Рисунок 7.12. Пример разметки макета

В дальнейшем вы сможете легко выделить нужную область, например при помощи инструмента Magic Wand (Волшебная палочка).
Еще одно средство разметки страниц и выделения элементов для сохране ния отдельных файлов — инструмент
С помощью команд меню Layer >
Рисунок 7.11. С помощью команд меню Layer > Arrange можно изменять порядок наложения слоев друг на друга

Вы можете использовать следующие команды:
Bring to Front (На передний план) — активный слой перемещается на передний план (становится ближайшим к пользователю); Bring Forward (Переместить вперед) — активный слой перемещается на одну позицию наверх (меняется местами с расположенным над ним слоем); Send Backward (Переместить назад) — активный слой меняется местами со слоем, расположенным под ним; Send to Back (На задний план) — активный слой помещается на задний план (становится самым удаленным от пользователя). Если изображение содержит фоновый слой, то текущий слой помещается непосредственно над ним.Команды меню позволяют быстро перемещать слои, но делать это можно только «пошагово» — меняя местами соседние слои. Если слоев много, гораздо удобнее и нагляднее пользоваться палитрой Layers (Слои).
Совет 7
Совет 7
Управлять перемещением слоев можно с клавиатуры при помощи комбинаций клавиш. Они указаны напротив соответствующих команд (Рисунок 7.11).
В начале этого урока было сказано, что все графические элементы, находящиеся на web-странице, должны быть только прямоугольными. Это связано с тем, что в файлах могут сохраняться изображения только такой формы. Поэтому после того, как вы подготовите макет сайта, вам придется «нарезать» его, то есть разделить на отдельные изображения, которые затем будут сохранены в файлах и помещены на сервер.
Резать на отдельные части удобнее не состоящее из множества слоев, а «плоское» изображение, содержащее один слой (в большинстве случаев этот слой является фоновым). Для того чтобы «склеить» слои, следует использовать специальные команды, находящиеся в меню палитры Layers (Слои), а также в меню Layer (Слой). К этим командам относятся:
Merge Down (Объединить с нижним) — активный слой объединяется со слоем, расположенным под ним (накладывается на него); Merge Visible (Объединить видимые) — объединяются все слои, видимые в данный момент (слои, для которых на палитре Layers (Слои) установлен символ видимости). Объединение производится в том порядке, в котором слои расположены на палитре Layers (Слои); Flatten Image (Объединить все) — объединяются все слои, находящиеся в редактируемом файле. Если часть слоев невидима (отсутствует на экране), то на экран выводится запрос о том, следует ли их отбросить или же необходимо сохранить. Объединение производится в порядке расположения слоев.ВНИМАНИЕ. Перед тем, как производить объединение («склеивание») слоев, сделайте резервную копию файла. В противном случае вы можете, нечаянно сохранив объединенные спои, лишиться возможности дальнейшего редактирования элементов изображения.
Совет 8
Совет 8
Вызвать меню палитры можно при помощи кнопки Совет 9
Совет 9

Если вы создаете новый файл, а в буфере обмена Windows уже находится изображение, то файлу по умолчанию будет присвоен размер этого изображения.
Готовить изображение к сохранению и регулировать параметры сжатия вы можете вручную при помощи различных команд. Также можно воспользоваться командой File > Save for Web (Файл > Сохранить для Web). Она позволяет оптимизировать сжатие файла, непосредственно наблюдая за тем, как вносимые изменения влияют на качество изображения и его размер на диске. Подробнее эти процедуры рассматриваются в следующем уроке.
Для того чтобы облегчить выделение различных элементов (а также их размещение на макете страницы), полезно создать в файле макета отдельный слой и раскрасить его, обозначив тем самым области изображения. Пример такой разметки приведен на Рисунок 7.12.
В меню Layer содержатся команды
Рисунок 7.5. В меню Layer содержатся команды, позволяющие выравнивать связанные слои

Выровнять объекты вдоль одной линии (вертикальной или горизонтальной) можно и без помощи направляющих линий. Если изображения, которые надо установить в нужные позиции, находятся на разных слоях (эти слои не должны содержать других объектов), для их выравнивания можно использовать команды Layer > Align Linked (Слой > Выровнять связанные слои). Фрагмент этого меню изображен на Рисунок 7.5.
Как следует из названия подменю, выравнивать можно только несколько связанных слоев. При этом активный в данный момент слой используется в качестве опорного (по нему производится выравнивание). Для того чтобы связать слои, надо щелкнуть мышью на квадрате, расположенном рядом с символом видимости слоя (Рисунок 7.6). Текущий слой имеет в этом квадрате символ в виде кисточки. Слои, связанные с текущим, обозначены символами в виде звеньев цепи. Щелкнув на этом символе, вы можете убрать связь слоя со слоем текущим. Одновременно может существовать несколько групп связанных слоев. То есть если в документе содержится, например, 7 слоев, то вы можете связать между собой слои 1, 3 и 4, а потом выбрать слой 6 и связать с ним слой 7. Будут образованы две независимые группы слоев (разумеется, комбинировать слои можно в любом порядке).